
DATE
May 2019
SOFTWARE
Sketch
Principle
After Effect
3ds Max
SKILLS
UX/UI
User Experience
Natural User Interface
User Research
User Interface
Brief and introduction
MAIF is a French insurance company mainly covering home, vehicle, life and family insurance at lower cost.
It operates exclusively for the benefit of its members, to whom it guarantees the quality and durability of its protection and services.
Our mission
- Identify situations where VUI (Vocal User Interface) could be relevant for insurance-related services
- Find a way to design those interactions and make it easily understandable
Research
After some research, we decided to focus on: the connected residential car-sharing service.
Why this topic?
- To refresh the image of MAIF and show that it is adapting to the changing times.
- Finding an eco-responsible and sustainable solution
- Innovating while respecting the environment
- Reducing pollution
- Encouraging the creation of communities
We based our research on a trial project launched in 2014. Its concept was to provide shared vehicles for the exclusive use of the residents of a building.
Targets
- Non-motorised residents
- Daily journeys
- Encouraging users to diversify their mode of transport
Nowadays, more companies such as Bouygues Immobilier are setting up turnkey apartments (fully furnished and connected) provided with forecasting systems: water leakage, power failure, heating consumption…
It facilitates the life of the inhabitant who can easily anticipate his actions
We found that linking this concept of turnkey apartments and vehicle-sharing could be connected and thus make life easier for MAIF's customers.
Process
Goals
- Combine the means of transportation for a residence, a building, a neighbourhood
- Create a collaborative network for these people
- Create a new insurance covering the entire residence and all the services it offers (electric scooters, cars, housing…)
- Help prevent potential risks related to housing: water leaks, power cut…
Target
Young people from 20 to 40 years old, either students at the end of their studies, young families or young active because they are usually more interested by renting than owning.
Duration maximum: 5 years according to studies carried out with tenants over the last few years.
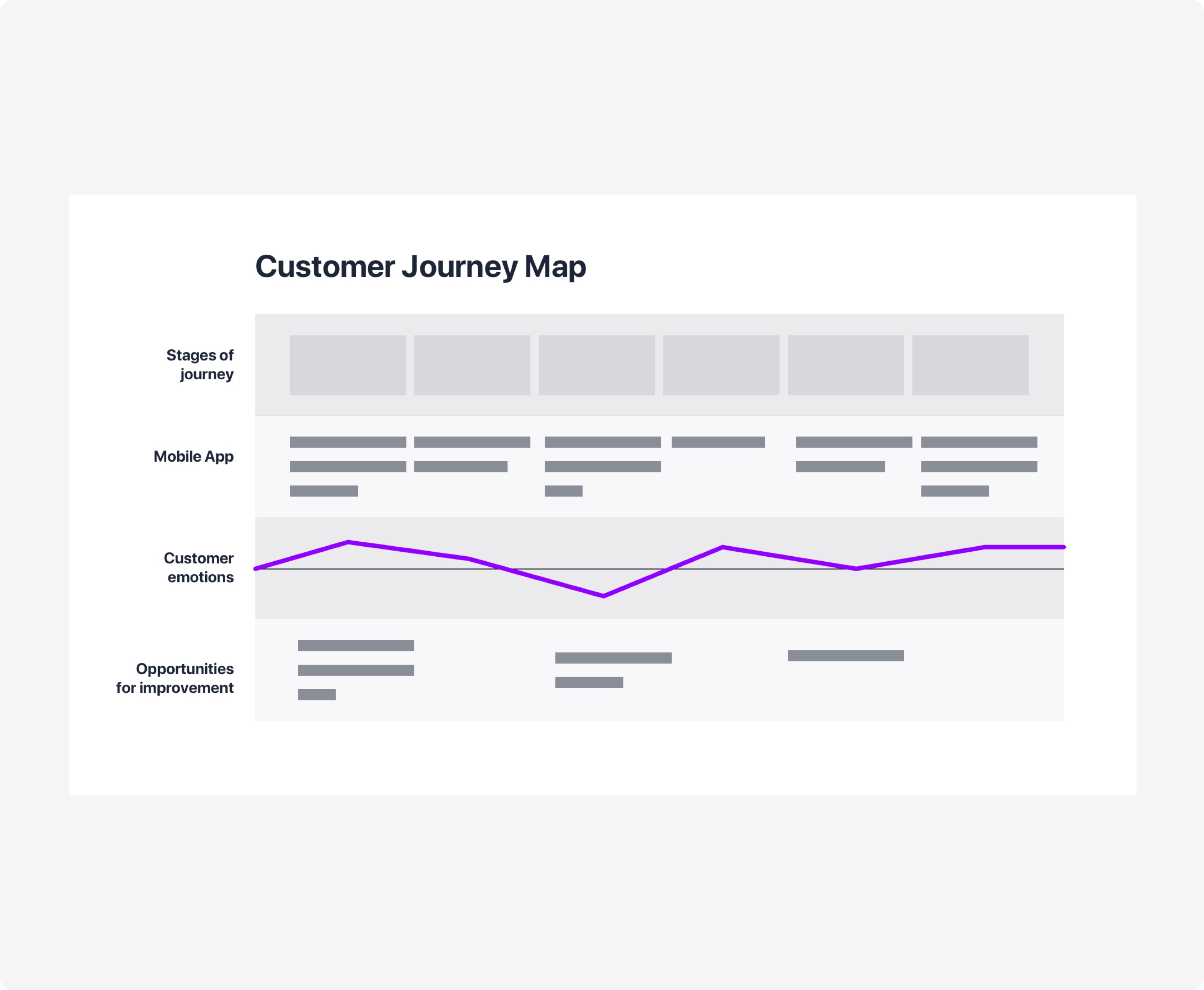
User journey
We decided to create and decay different scenarios to:
- Understand and offer the best user experience
- Create a typical path for the user to follow
- Highlight potential emotions, feelings, thoughts the user could have or feel depending on the actions he would take

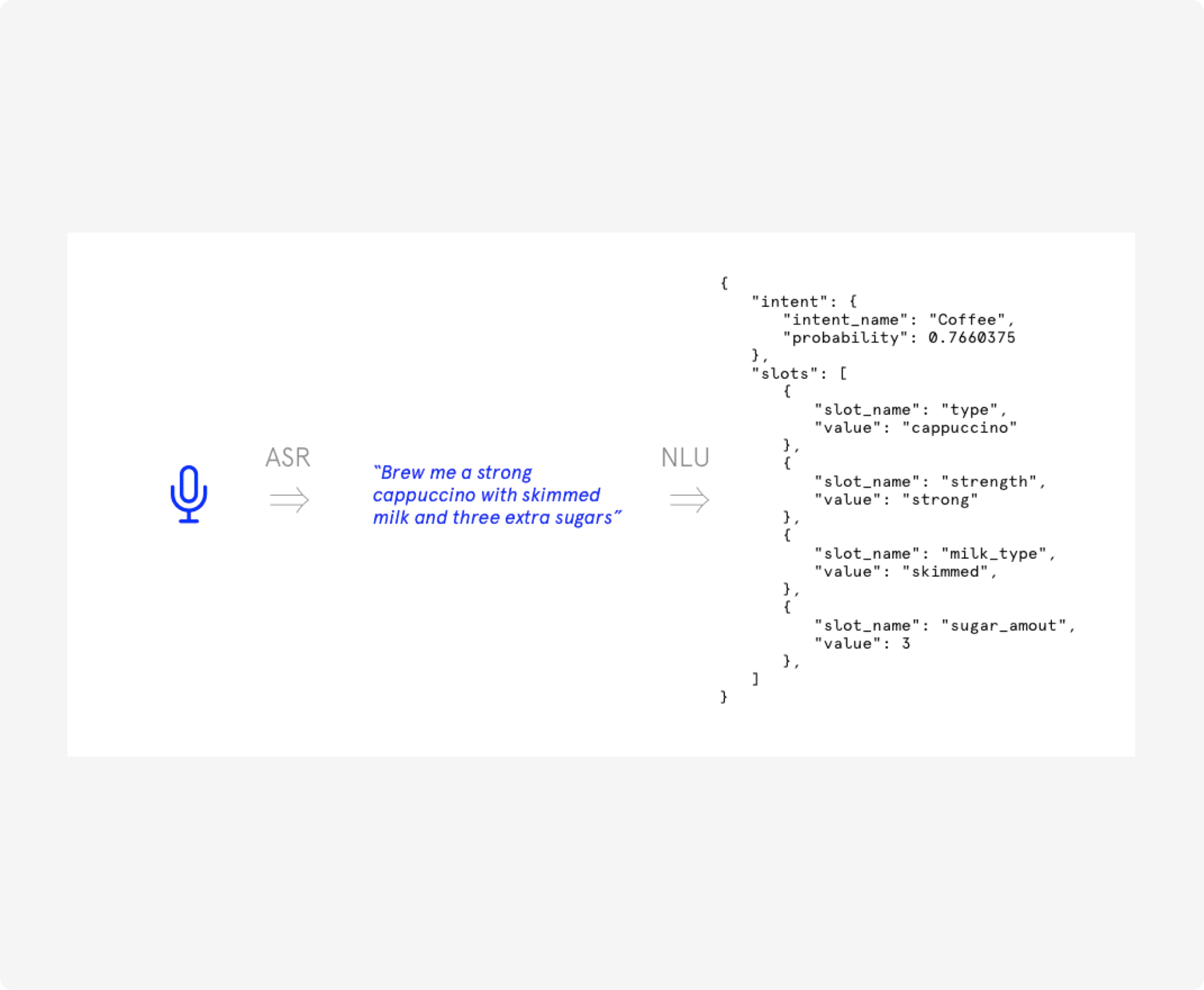
The vocal
In order to integrate the Voice function in this project, we conducted research and discovered that each voice assistant has its own way of communicating with its user.
Knowing that we were not familiar enough with vocal assistants and sound in general we pushed our research a bit further and had the chance to meet a sound designer. He explained us many things about the sound, we found out that it was much more complex than what we were expecting.

The "who am I" presence?
First of all, we had to define which type of voice would be the most suitable:
- "The voice must be human?"
- "A male or a female voice?"
- "A robotic voice?"
The decision was to provide a total freedom for the user, so the voice choice would be totally up to him.
Then, the language question came up:
- "Opt for a sustained language?"
- "A familiar language would be better?"
We decided with the sound designer to adapt the language to its user, depending on the age, status, way of life (sustained, familiar, childish, young, conventional…) so the voice-assistant is able to adapt to its interlocutor.
A communicative code
Each voice assistant has its own communication code, therefore, we decided to assign « emotions » to our voice assistant as Microsoft does for Cortana.
- Emotions appear on the screen according to the context and the reaction of the object
- Brings a more human side
- Allows to create a strong connection between the user and the assistant
- Every notification has its own sound: hello, yes, no, loading
The vocal assistant
We really wanted to create more than a technological tool, something that you could even consider as your buddy or your roommate since this device would be fully part of your appartement system. We thought that giving it a name would make the user feel closer to it, so that’s what we did, we called it: Iti

The product
- Small box: it can easily be moved around the apartment
- OLED screen: limit the energy consumption, used to broadcast different interactions
Different features
« Hey Iti, can you schedule a meeting at the pool on Wednesday 3pm? »
- The appointment is saved directly in the phone's agenda
- Allows to book a vehicle at a given date and time
- Allows you to see if other people are making the same trip that day to carpool
« I'm going on holidays for a week, I need a car to go to the airport next Monday at 9am. »
- Once again, event saved on the phone’s agenda
- Allows to book a vehicle at a given date and time
- Allows you to see if other people are making the same trip that day to carpool
- The connected system of the apartment then know that you are going on holiday and therefore can warn in case of a domestic incident, breakdown, leak, fire... all this even if you are on your towel at the beach, which allows you to react immediately and remotely.
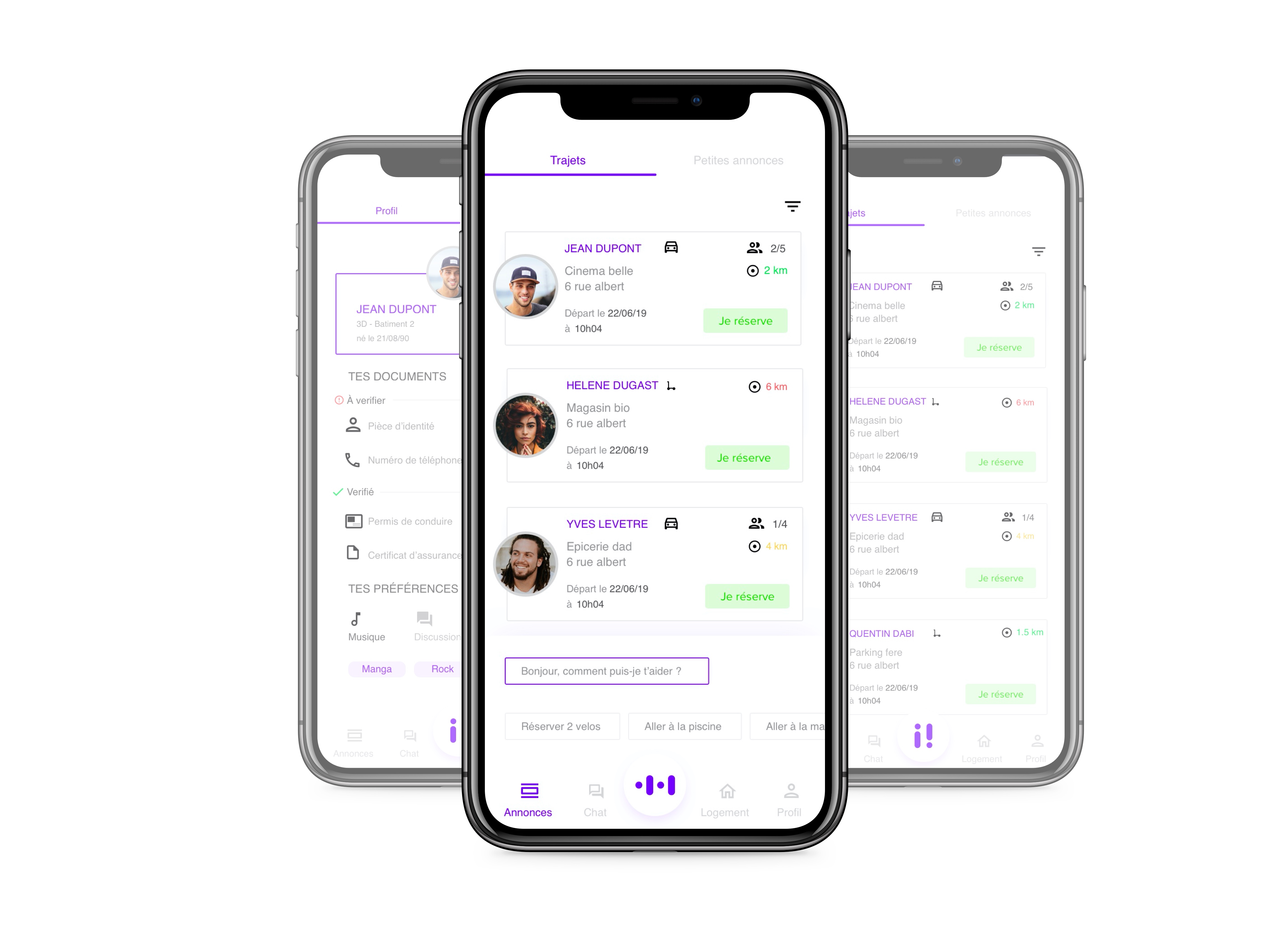
The application
The idea of an app directly connected to the voice assistant allows more freedom of movement by having a remote control at any time. It would also provide additional information and a more visual aspect.
Different features
- Transports available
- Weather forecast
- Chat
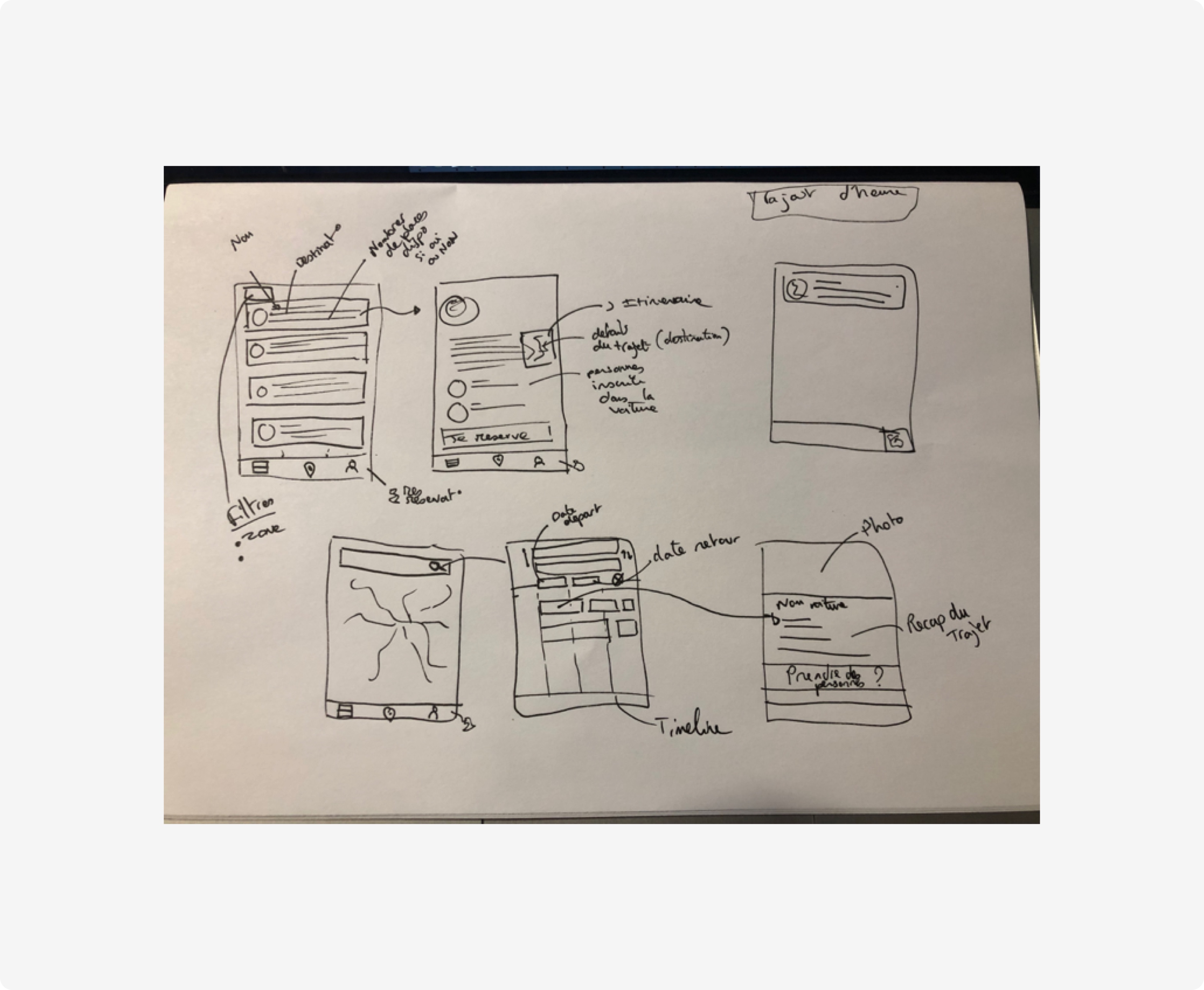
Researches
In order to properly link the voice assistant to the application, we designed wireframes so that we could focus on:
- Features
- Behaviours
- Content

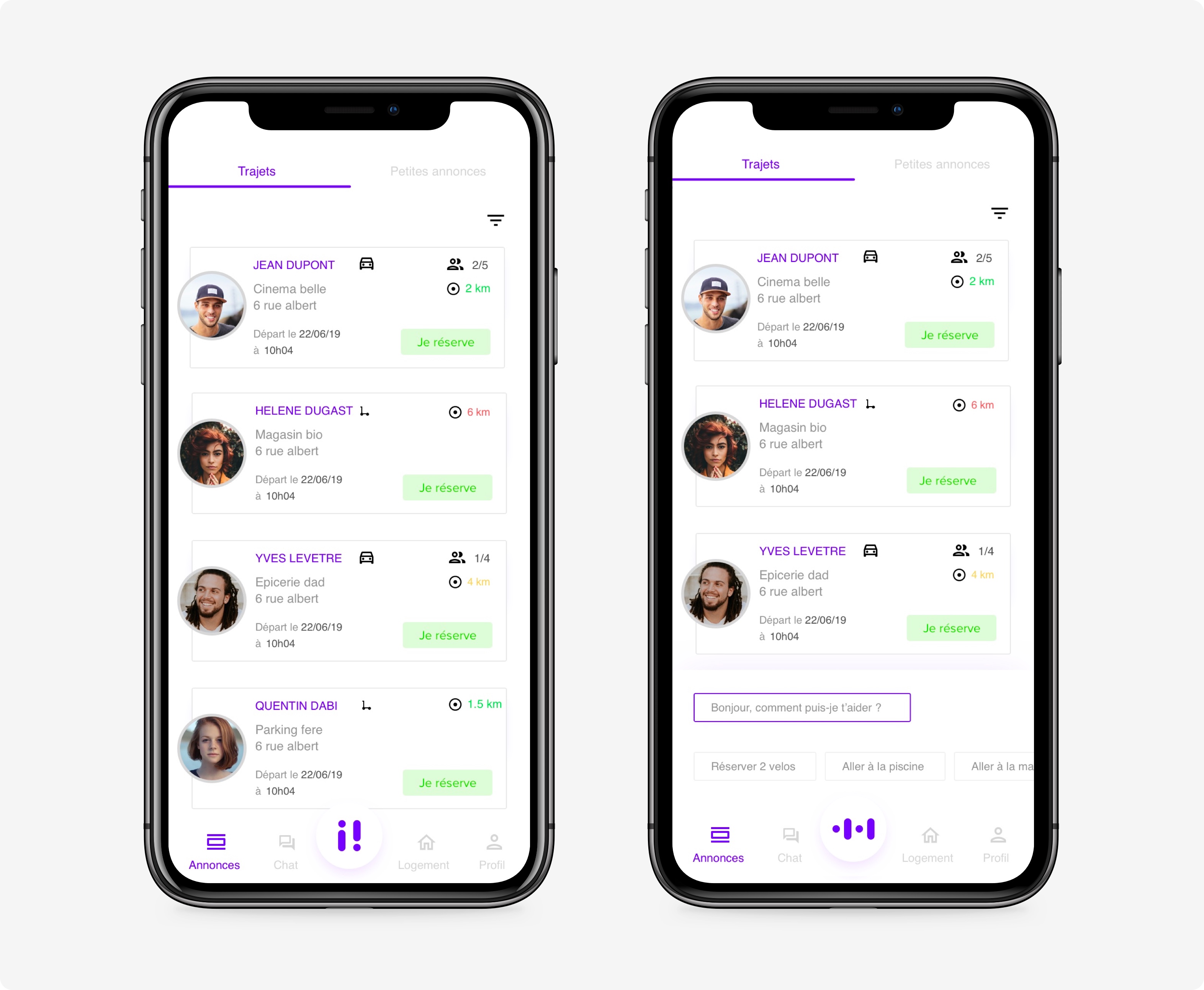
Find the way
The « announcement » tab:
The page where each user share its detailed trips: date / time / place / seats available If you click on one of the announcement, the profile of the person and its route is displayed
The « homepage »:
- Different transports mode
- Remaining seats
- Distance from the current place to the destination

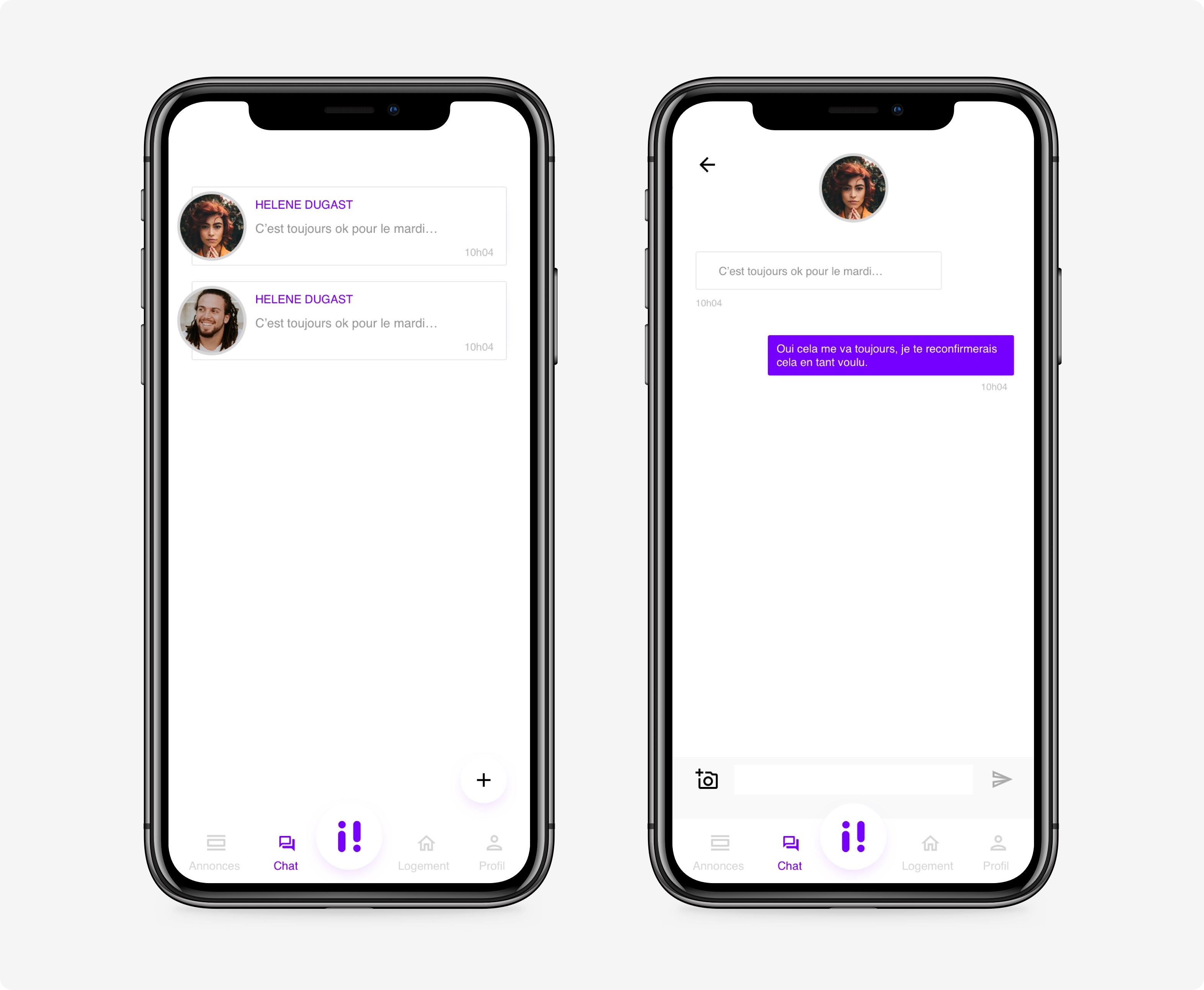
The « chat » tab:
A chat has been set up to invite the user to create its own community by sending messages to its neighbourhood

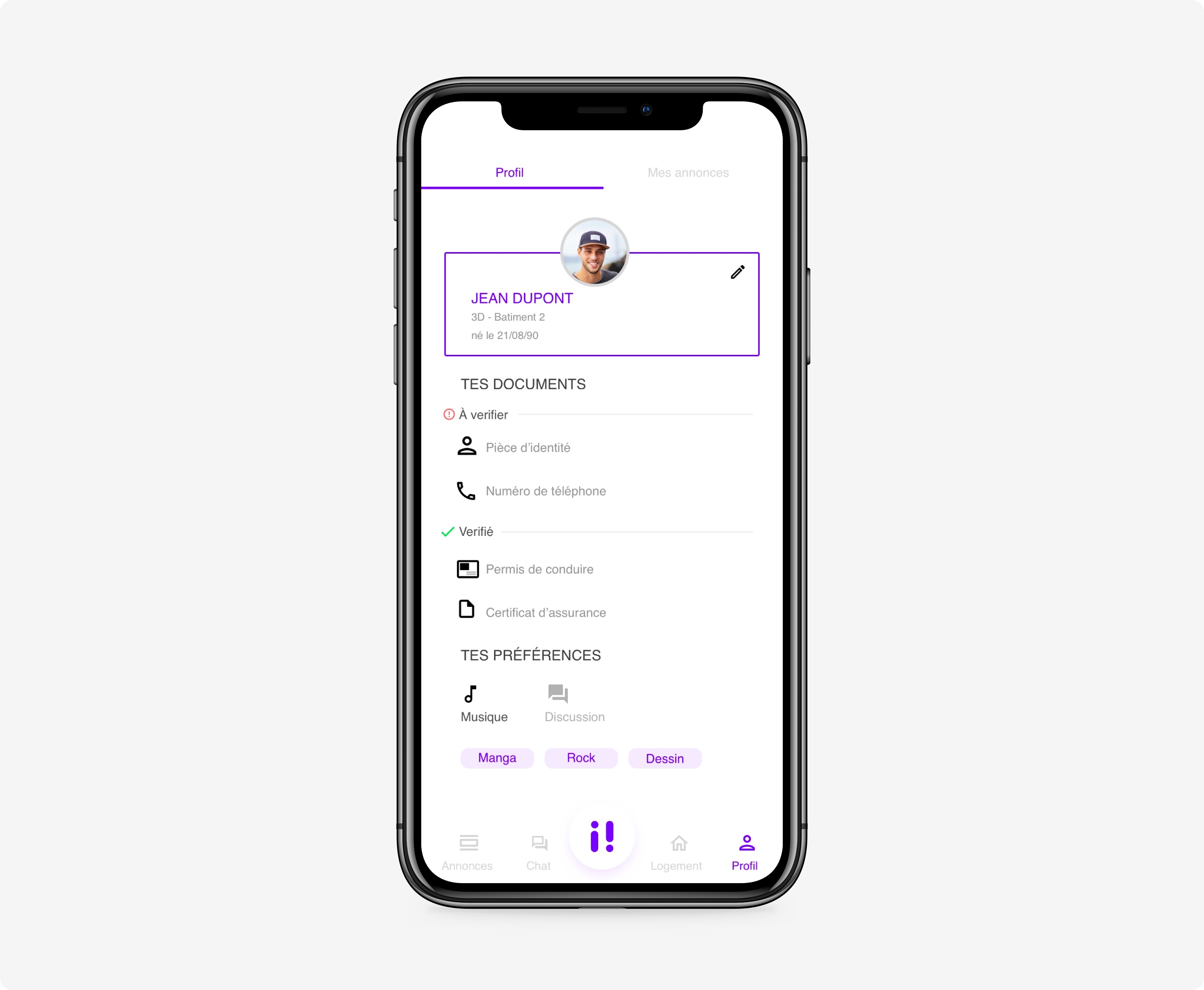
« Profile » section:
It is essential for the user to have a page dedicated to its personal information. The security here is very important, the user wants to feel that the app and the people using it are safe, that’s why the documents submitted have to be checked.
At least, you know who you’re travelling with!

Conclusion
This is our project in 3 points:
- Merging housing and mobility with a whole system of car and eco-sharing
- A simpler and more harmonious life: easy mobility and daily life according to one's desires
- More than a residence, a community.

Personal feedback
For my part, this project was very enriching, both from a design and reflection point of view. The main points that I would come out of this project are:
- Development of team work
- Link between connected object and interface
- Development of skills in HMI and Natural Interfaces
Pain points:
- Difficult to achieve on old buildings (not modern)
- Not applicable for an unconnected population (elderly)
- High financial cost for the tenant
Benefit points:
- Allows participation at any time
- Makes life easier
- Responsible act for the planet
An opening
Elon Musk promised that Tesla will be able to deliver an autonomous complementary car service and by the end of 2020, he announced an autonomous taxi service to compete with Uber while allowing Tesla owners to earn money.

MAIF insurance
Natural User Interface - Ux design project for an insurance company